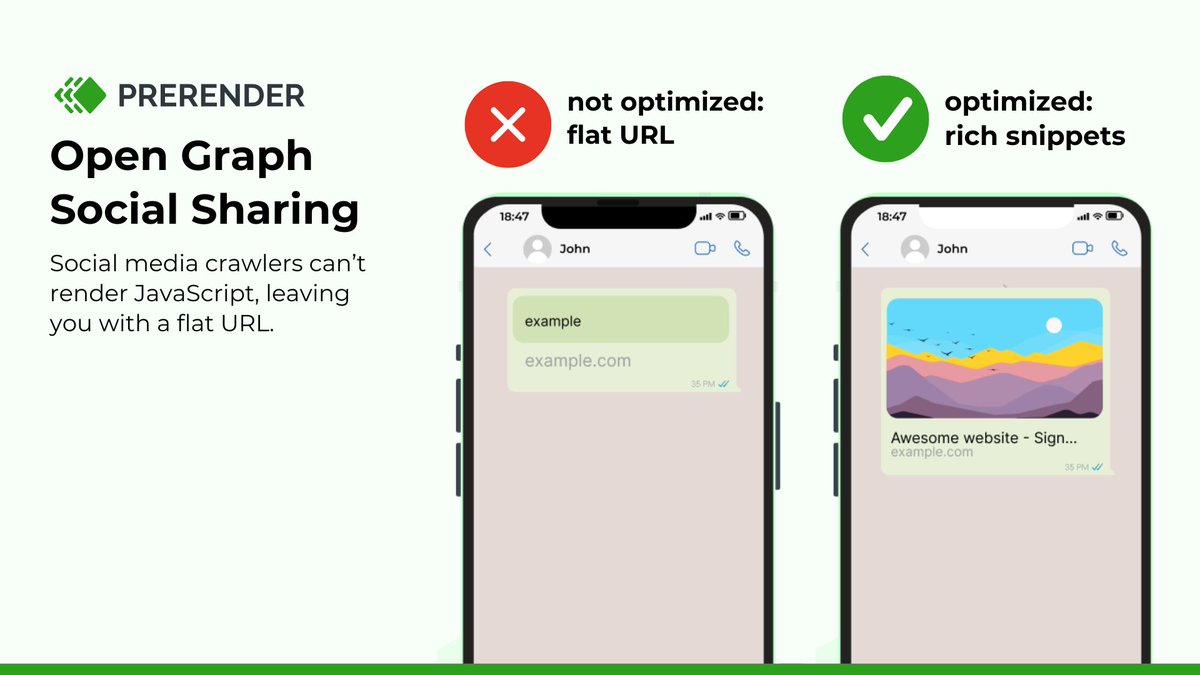
Open Graph rendering enhances rich social snippets by allowing web pages to specify how they appear on social media. It uses meta tags to control the title, description, and image displayed in social shares.
Creating engaging social media snippets is essential for driving traffic. Open Graph tags allow website owners to customize how their content appears on platforms like Facebook and Twitter. Properly implemented tags can lead to higher click-through rates and better user engagement.
Optimizing these snippets not only improves visibility but also reflects your brand identity. By focusing on attractive visuals and compelling descriptions, you can encourage sharing and interaction. Investing time in Open Graph rendering ultimately boosts your online presence and enhances your content’s reach.
Introduction To Open Graph
Open Graph is a protocol used to improve sharing on social media. It helps web pages display rich snippets. These snippets make links more attractive and informative. This can boost engagement and click-through rates.
The Role In Social Media
Open Graph plays a crucial role in how content is shared online. Here are some key points:
- Enhances visibility: Rich snippets grab user attention.
- Boosts engagement: Eye-catching content encourages clicks.
- Improves branding: Consistent visuals build brand identity.
Social media platforms, like Facebook and Twitter, utilize Open Graph. This ensures shared links look appealing and informative. Users are more likely to share content with rich snippets.
Brief History
Open Graph was created by Facebook in 2010. The goal was to enhance user experience. It allowed web developers to control how their content appeared on social media.
Since its launch, Open Graph has evolved. Many platforms adopted this protocol. Today, Open Graph tags are essential for effective content sharing.
Here’s a timeline of key events:
| Year | Event |
|---|---|
| 2010 | Open Graph protocol introduced by Facebook. |
| 2011 | Twitter adopts similar meta tags. |
| 2015 | Open Graph becomes a standard in SEO. |
Understanding Open Graph is vital for effective social sharing. It improves how content appears on social platforms.
Credit: www.linkedin.com
Importance Of Social Snippets
Social snippets play a vital role in online visibility. They help your content stand out on social media. Rich snippets grab attention and encourage engagement.
First Impressions Count
The first impression matters. Social snippets are often the first thing users see. A well-crafted snippet can spark curiosity.
- Clear title
- Engaging description
- Eye-catching image
These elements work together to create a powerful first impression. Users are more likely to click on a link with an appealing snippet.
Influence On Click-through Rates
Social snippets significantly impact click-through rates (CTR). A good snippet can increase CTR by up to 30%. Here’s how:
| Snippet Quality | Expected CTR |
|---|---|
| High Quality | 30% – 40% |
| Medium Quality | 15% – 25% |
| Low Quality | 5% – 10% |
Better snippets lead to more clicks. This boosts traffic and visibility. Rich social snippets create a sense of trust. They make your content look professional and credible.
Basics Of Open Graph Protocol
The Open Graph Protocol allows web pages to become rich objects. This protocol enhances how content appears on social media. Proper use of Open Graph tags boosts visibility and engagement. Let’s explore its core aspects.
Core Metadata
Core metadata is essential for Open Graph. It helps define how your content appears on social platforms. Here are the main Open Graph tags:
- og:title – The title of your content.
- og:type – The type of object (e.g., article, video).
- og:image – A URL to an image representing your content.
- og:url – The canonical URL of your content.
- og:description – A brief description of your content.
Using these tags helps social media platforms understand your content. It ensures your posts look appealing. Here’s a simple example:
Integration With Html
Integrating Open Graph tags into HTML is simple. Place them in the section of your HTML document. This ensures social media platforms can read them easily.
Here’s how to do it:
- Open your HTML file.
- Locate the section.
- Add Open Graph meta tags.
Here’s a visual representation:
Your content goes here
Correct implementation boosts the chances of engagement. Rich snippets attract more clicks and shares.

Credit: prerender.io
Essential Open Graph Tags
Open Graph tags are crucial for enhancing your content’s visibility. They control how your content appears on social media. Using the right tags ensures your posts attract more clicks. Two key tags are og:title and og:description.
Og:title And Its Impact
The og:title tag defines the title of your content. It appears prominently when shared on social media.
- Make it catchy: A compelling title grabs attention.
- Keep it relevant: The title should reflect the content.
- Limit length: Aim for 60 characters or less.
Example of an og:title tag:
Og:description For Context
The og:description tag provides context for your content. It gives users a brief overview of what to expect.
- Be concise: Use 155 characters or fewer.
- Highlight benefits: Explain why users should click.
- Use keywords: Include relevant terms for SEO.
Example of an og:description tag:
Optimizing Images With Og:image
Using og:image is crucial for enhancing your social media presence. This tag helps platforms like Facebook and Twitter display rich snippets. Great visuals attract clicks and boost engagement.
Choosing The Right Visuals
Selecting the right visuals can make a big difference. Here are some tips:
- Relevance: Choose images that relate to your content.
- Emotion: Use visuals that evoke feelings.
- Branding: Incorporate your brand colors and logo.
Image Dimensions And Quality
Correct dimensions and high quality enhance visibility. Follow these guidelines:
| Platform | Recommended Size | Aspect Ratio |
|---|---|---|
| 1200 x 630 pixels | 1.91:1 | |
| 1200 x 675 pixels | 16:9 | |
| 1200 x 627 pixels | 1.91:1 |
Ensure images are sharp and clear. Use a minimum of 300 DPI. Optimize images for fast loading. This improves user experience.
Leveraging Open Graph For Videos
Open Graph tags help improve how videos appear on social media. They allow better engagement and visibility. Properly implementing these tags can enhance user experience. This leads to higher click-through rates.
Og:video Tag Usage
The og:video tag is crucial for video content. It tells social media platforms how to display your video.
Here’s how to use the og:video tag:
og:video– The URL of your video file.og:video:type– The video format, likevideo/mp4.og:video:width– The width of the video in pixels.og:video:height– The height of the video in pixels.
Example of using the og:video tag:
Video Previews In Feeds
Video previews grab attention in social media feeds. They can increase engagement significantly. Here are some benefits of using video previews:
| Benefit | Description |
|---|---|
| Higher Engagement | Videos attract more clicks and interactions. |
| Better Visibility | Videos stand out in crowded feeds. |
| Increased Shares | People love sharing engaging video content. |
Ensure your video previews are optimized. High-quality visuals and clear titles matter. Use captivating thumbnails to encourage clicks.
Incorporating Open Graph tags for videos enhances social media presence. Implement these strategies to leverage video content effectively.
Advanced Open Graph Tags
Advanced Open Graph tags enhance the way content appears on social media. They provide more details, making posts more engaging. Proper use of these tags can improve visibility and click-through rates.
Locale And Type Specificity
Locale and type specificity help tailor your content for different audiences. Using the right tags can connect better with users. Here are some key tags:
- og:locale: Defines the language and region. Example:
en_USfor English in the USA. - og:type: Specifies the type of content. Common types include:
| Type | Description |
|---|---|
| website | For general web pages. |
| article | For blog posts and news articles. |
| video.other | For video content. |
Choosing the right og:type improves content visibility. It helps platforms understand your content better.
Structured Properties
Structured properties offer deeper insights into your content. They allow you to include additional details. Use these properties to enrich your Open Graph data:
- og:image: URL of the image representing your content.
- og:description: A brief summary of the content.
- og:url: The canonical URL for the content.
- og:site_name: Name of your website.
Implementing structured properties boosts engagement. They provide context and attract more clicks. Use them wisely to enhance your social snippets.
Implementing Open Graph On Your Website
Open Graph protocol allows websites to become rich objects in a social graph. This means your content can appear more engaging and attractive on social media platforms. Proper implementation can boost your website’s visibility. Follow these steps to enhance your social sharing experience.
Step-by-step Guide
- Choose Your Open Graph Tags
- og:title – Title of your content
- og:type – Type of content (article, website, etc.)
- og:image – Image URL for the snippet
- og:url – Canonical URL of the page
- og:description – Brief description of the content
- Add Open Graph Tags to Your HTML
- Test Your Open Graph Implementation
- Use Facebook’s Sharing Debugger
- Check how your content looks when shared
- Look for errors in your tags
- Monitor and Update Regularly
- Review performance metrics
- Make changes based on user engagement
Common Pitfalls To Avoid
| Pitfall | Description |
|---|---|
| Missing Tags | Not including essential Open Graph tags can reduce visibility. |
| Incorrect URLs | Ensure the URLs are correct and lead to the right content. |
| Low-Quality Images | Use high-resolution images for better engagement. |
| Ignoring Testing | Always test before publishing to avoid errors. |
Implementing Open Graph correctly will enhance your website’s social presence. Avoid common mistakes to maximize your content’s impact on social media. Use the right tags, test frequently, and keep your content fresh.
Testing And Debugging Open Graph
Testing and debugging Open Graph tags is essential. It ensures your content displays correctly on social media. Proper rendering increases engagement and clicks. Follow these steps for effective testing and troubleshooting.
Tools For Validation
Several tools can help validate your Open Graph tags. Here are some popular options:
- Facebook Sharing Debugger: This tool checks your URL. It shows how your Open Graph tags render on Facebook.
- Twitter Card Validator: This tool helps test Twitter Cards. It verifies your Open Graph tags for Twitter.
- LinkedIn Post Inspector: Use this tool for LinkedIn. It checks how your content appears on their platform.
- Open Graph Checker: This tool checks Open Graph metadata. It provides a quick overview of your tags.
Troubleshooting Common Issues
Common issues can prevent your Open Graph tags from rendering correctly. Here are some solutions:
- Missing Tags: Ensure all required tags are present. Include
og:title,og:description, andog:image. - Incorrect URLs: Verify that all URLs are correct. Use absolute URLs instead of relative ones.
- Image Size: Ensure images meet size requirements. Facebook recommends 1200 x 630 pixels.
- Caching Issues: Social platforms cache your tags. Use the debugger tool to refresh the cache.
- Check Robots.txt: Ensure your
robots.txtfile isn’t blocking crawlers. This can affect visibility.
By using the right tools and troubleshooting common issues, you can ensure your Open Graph tags work effectively.

Credit: twitter.com
The Impact On Seo
Open Graph rendering plays a crucial role in SEO. It helps your website stand out on social media. Rich snippets grab attention and drive traffic. This section explores the benefits of Open Graph for search engines.
Search Engine Benefits
Open Graph tags improve your website’s visibility. They provide structured data. This data helps search engines understand your content better. Here are some key benefits:
- Enhanced visibility: Rich snippets attract more clicks.
- Better indexing: Search engines can quickly crawl your site.
- Improved user experience: Clear information leads to higher engagement.
| Benefit | Description |
|---|---|
| Enhanced visibility | Rich snippets make your links stand out. |
| Better indexing | Structured data helps search engines find content faster. |
| Improved user experience | Clear details increase click-through rates. |
Social Signals And Rankings
Social signals play a vital role in rankings. Open Graph tags boost social media sharing. This increases your content’s reach. More shares lead to higher rankings in search engines. Here’s how:
- Increased shares: More shares improve visibility.
- Higher engagement: Engaged users spend more time on your site.
- Better authority: Social signals enhance your site’s credibility.
Use Open Graph tags effectively. They help connect social media with SEO. This strategy drives more traffic and boosts rankings.
Case Studies: Successful Open Graph Implementations
Examining real-world examples offers valuable insights into Open Graph implementations. These case studies showcase brands that effectively used Open Graph to enhance their social media visibility. They show how to create rich social snippets that attract users.
Brands That Nailed It
Several brands have successfully implemented Open Graph. Here are a few examples:
| Brand | Platform | Results |
|---|---|---|
| Netflix | Increased engagement by 50%. | |
| BuzzFeed | Boosted click-through rates by 30%. | |
| Airbnb | Enhanced brand awareness significantly. |
Each brand used Open Graph tags to optimize content sharing. They crafted appealing titles, images, and descriptions. This strategy helped them stand out on social media feeds.
Lessons Learned
Successful implementations teach valuable lessons. Here are key takeaways:
- Optimize Images: Use high-quality images that capture attention.
- Craft Engaging Titles: Write catchy titles that entice clicks.
- Clear Descriptions: Provide concise and informative descriptions.
- Test Regularly: Monitor performance and adjust tags as needed.
- Use Analytics: Analyze data to refine strategies.
These lessons highlight the importance of thoughtful implementation. Brands that apply these strategies see better results. Open Graph is not just a technical tool; it’s a way to connect with audiences.
Enhancing User Engagement
Open Graph rendering boosts user engagement on social media. It creates rich snippets that attract attention. These snippets help users connect with your content. Engaging visuals and information draw people in. Let’s explore how to enhance engagement through interactive elements and encourage sharing.
Interactive Elements
Interactive elements make your content more appealing. They invite users to participate. Here are a few ways to add interactivity:
- Quizzes: Fun and engaging quizzes keep users interested.
- Polls: Ask users for their opinions on hot topics.
- Surveys: Collect feedback and make users feel valued.
These elements can be integrated into your content. They encourage users to stay longer. More interaction leads to higher engagement rates.
Encouraging Shares And Likes
Encouraging shares and likes increases visibility. Here are effective methods to boost engagement:
- Create shareable content: Use eye-catching images and catchy headlines.
- Offer incentives: Give rewards for sharing your content.
- Use clear calls to action: Ask users to share or like your posts.
Promote your content across platforms. This increases its reach. Engaged users are more likely to share your content.
| Method | Description |
|---|---|
| Create shareable content | Use visuals that catch attention and interest. |
| Offer incentives | Provide discounts or freebies for sharing. |
| Use clear calls to action | Encourage users directly to like and share. |
Engaging your audience leads to organic growth. It creates a community around your brand. Focus on making interactions meaningful and fun.
Mobile Optimization For Social Snippets
Mobile optimization is crucial for social snippets. Users access content on various devices. Optimizing for mobile ensures your snippets look great everywhere.
Responsive Design Considerations
Responsive design adapts to different screen sizes. This makes content easily readable on any device. Here are key points for responsive design:
- Fluid Grids: Use percentage-based widths.
- Flexible Images: Ensure images resize based on screen size.
- Media Queries: Apply CSS rules for different devices.
Responsive design improves user experience. It reduces bounce rates. Users stay longer when content fits their screens.
Mobile-first Approach
A mobile-first approach prioritizes mobile design. Start with mobile layouts before moving to desktop. This method helps focus on essential content.
Here are steps to implement a mobile-first strategy:
- Design for small screens first.
- Use larger touch targets.
- Minimize text input.
- Optimize loading speed.
Using this approach enhances engagement. Snippets load faster on mobile. More users interact with well-optimized content.
| Feature | Desktop | Mobile |
|---|---|---|
| Layout | Complex | Simplified |
| Navigation | Multiple menus | Single menu |
| Images | High resolution | Optimized for speed |
Focus on mobile optimization. It boosts visibility on social platforms. Engaging snippets attract more users.
Cross-platform Consistency
Ensuring a consistent experience across different social media platforms is vital. Open Graph tags help create rich snippets. These snippets appear when sharing links on platforms like Facebook, Twitter, and LinkedIn. Consistency builds trust and engagement.
Uniform Experience Across Networks
Social media platforms have different ways of displaying rich snippets. A uniform experience enhances user recognition. Here are key elements for a consistent look:
- Title: Keep it short and catchy.
- Description: Summarize content in two sentences.
- Image: Use high-quality images that represent the content.
Example of a well-structured Open Graph tag:
Dealing With Platform-specific Quirks
Each platform has unique quirks affecting rich snippets. Understanding these can improve your content’s visibility. Below are common quirks to consider:
| Platform | Quirk | Solution |
|---|---|---|
| Image size may vary | Use recommended size of 1200×630 pixels | |
| Title length limits | Keep titles under 70 characters | |
| Description truncation | Prioritize the first 150 characters |
Testing your snippets is crucial. Use tools like the Facebook Sharing Debugger. This tool helps preview how your content appears.
Consistent rich snippets engage users. Optimize your content across platforms for the best results.
Analytics And Performance Tracking
Tracking analytics for Open Graph rendering is crucial. It helps understand how content performs on social media. Rich snippets can boost engagement significantly. Knowing your audience’s interaction is key for success.
Measuring Engagement
Engagement metrics provide insights into user interactions. Focus on the following key metrics:
- Clicks: Number of times users click on your link.
- Shares: How many times your content is shared.
- Comments: User feedback and discussions generated.
- Likes: Simple approval from users.
Use these metrics to assess which content performs best. Adjust strategies based on what resonates with your audience. Regularly reviewing these metrics is essential for growth.
Tools For Monitoring
Several tools can help monitor Open Graph performance:
| Tool | Purpose |
|---|---|
| Google Analytics | Tracks website traffic and user behavior. |
| Facebook Insights | Analyzes content performance on Facebook. |
| Twitter Analytics | Measures engagement on Twitter posts. |
| Social Media Management Tools | Offers comprehensive analytics across platforms. |
Select the right tools based on your needs. Monitor performance regularly to adjust your content strategy. This will help maximize engagement.
Best Practices For Open Graph
Open Graph (OG) tags help control how your content appears on social media. Proper implementation boosts visibility and engagement. Follow these best practices for effective Open Graph use.
Up-to-date Strategies
Keep your Open Graph tags current. Here are some key strategies:
- Use the latest OG tags: Always implement the newest standards.
- Optimize images: Use high-quality images that fit OG requirements.
- Monitor performance: Regularly check how your snippets perform on social media.
Update tags whenever you change content. Refresh images and descriptions too.
Industry Standards
Follow these industry standards for Open Graph:
| Tag | Description | Example |
|---|---|---|
| og:title | Title of your content | |
| og:description | Brief description of your content | |
| og:image | Image URL for the snippet | |
| og:url | Canonical URL of your content | |
Follow these standards to ensure better sharing and visibility. Test your tags with social media tools.
The Future Of Social Sharing
The landscape of social sharing is evolving rapidly. Open Graph rendering plays a crucial role in this change. Rich social snippets enhance user engagement. They make content more appealing and clickable. Understanding these trends will help you stay ahead.
Emerging Trends
Several trends are shaping the future of social sharing. Here are some key points:
- Video Content: Videos attract more attention than images.
- Augmented Reality: AR experiences can provide immersive sharing.
- Personalization: Tailored snippets will boost user engagement.
- Mobile Optimization: More users share via mobile devices.
Predictions And Expectations
Experts predict significant changes in social sharing. Here are some expectations:
- Increased Use of AI: AI will optimize content for sharing.
- More Interactive Snippets: Users will interact with snippets directly.
- Greater Focus on Privacy: Users will expect more control over data.
- Integration with E-commerce: Social sharing will drive online sales.
| Trend | Impact |
|---|---|
| Video Content | Higher engagement rates |
| Augmented Reality | Enhanced user experiences |
| Personalization | Improved relevance and connection |
| Mobile Optimization | Broader reach and accessibility |
Common Myths About Open Graph
Open Graph is important for social media sharing. Many myths surround it. Let’s clear up some common misconceptions.
Debunking Misconceptions
Here are some myths about Open Graph:
- Myth 1: Open Graph only works on Facebook.
- Myth 2: Open Graph is complicated to implement.
- Myth 3: You don’t need Open Graph for all content.
- Myth 4: Open Graph tags are just for images.
Let’s explore each myth:
- Open Graph only works on Facebook: This is false. Other platforms like LinkedIn and Twitter also use it.
- Open Graph is complicated to implement: Many plugins make it easy. Developers can add tags with simple code.
- You don’t need Open Graph for all content: Open Graph helps enhance visibility. It benefits any content shared on social media.
- Open Graph tags are just for images: Tags include titles, descriptions, and URLs. They enhance overall presentation.
Reality Vs. Expectations
Understanding Open Graph can improve social media presence. Here are some real facts:
| Expectation | Reality |
|---|---|
| It only helps Facebook shares. | It improves visibility across multiple platforms. |
| Implementation requires expert coding skills. | Simple plugins or basic code can do it. |
| It’s optional for successful marketing. | It’s essential for better engagement and clicks. |
| It only enhances images. | It enriches titles and descriptions too. |
Knowing these truths helps in using Open Graph effectively. Enhance your social media strategy with the right knowledge.
Integrating With Social Media Platforms
Integrating Open Graph with social media platforms enhances your content’s visibility. Rich snippets attract more clicks and engagement. This section covers key platforms like Facebook and others.
Facebook’s Open Graph
Facebook’s Open Graph is vital for sharing content. It allows you to control how links appear. Use the following tags to optimize your posts:
| Tag | Description |
|---|---|
og:title |
Title of your content |
og:description |
Brief summary of your content |
og:image |
Image URL for the content |
og:url |
Canonical URL of your content |
These tags help Facebook display rich snippets. Always test your links using the Facebook Sharing Debugger. This tool shows how your content will appear on Facebook.
Adapting To Other Networks
Different social networks require various adaptations. Here are some popular platforms and their requirements:
- Twitter: Use Twitter Cards for enhanced sharing.
- LinkedIn: Employ LinkedIn’s meta tags for professional content.
- Pinterest: Implement rich pins for visual content.
Each platform has unique specifications. Always check their guidelines for best practices. Consistency across networks increases brand recognition.
Use the following strategies for effective integration:
- Keep image sizes optimized for each platform.
- Test how your content appears before sharing.
- Update tags regularly for new content.
Integrating Open Graph optimally boosts your content’s reach. Engage your audience effectively across all channels.
Conclusion: The Power Of Rich Snippets
Rich snippets enhance your content’s visibility and engagement. They make your web pages stand out on social media. Let’s explore the benefits and final thoughts on engagement.
Summarizing The Benefits
- Increased Visibility: Rich snippets grab users’ attention.
- Higher Click-Through Rates: Eye-catching snippets lead to more clicks.
- Improved User Experience: Provide instant information to users.
- Better SEO: Search engines favor rich snippets.
| Benefit | Description |
|---|---|
| Increased Visibility | Stand out on search engine results pages. |
| Higher Click-Through Rates | Attract more visitors with appealing snippets. |
| Improved User Experience | Offer valuable information at a glance. |
| Better SEO | Help search engines understand your content better. |
Final Thoughts On Engagement
Engagement is crucial for online success. Rich snippets draw users in. They create an inviting experience.
- Boost Interaction: Encourage more shares and comments.
- Encourage Brand Loyalty: Build trust through valuable content.
- Drive Conversions: More clicks can lead to sales.
Invest in rich snippets. They are powerful tools for online growth. Embrace the potential of Open Graph rendering.
Frequently Asked Questions
Is Open Graph Good For Seo?
Open Graph can enhance SEO by improving how your content appears on social media. It boosts click-through rates and engagement, which can indirectly influence search rankings. Optimizing Open Graph tags ensures your content is more appealing and shareable, driving traffic to your site.
What Are The Best Practices For Open Graph Image?
Use images with a minimum size of 1200 x 630 pixels for clarity. Keep the aspect ratio close to 1. 91:1. Ensure the image is less than 8 MB for quick loading. Use relevant visuals that represent your content. Include text overlays sparingly for better engagement.
What Are The Benefits Of Using The Open Graph Protocol?
The Open Graph protocol enhances social media sharing. It improves content visibility, controls how links appear, and increases user engagement. By optimizing link previews, it drives more traffic to your website. Using Open Graph can boost your brand’s online presence and improve click-through rates effectively.
Is Og Url Necessary?
An OG URL, or Open Graph URL, is not strictly necessary. It enhances social media sharing by defining how content appears. Using it can improve engagement and click-through rates. For better visibility on platforms like Facebook, implementing OG tags is a smart choice.
What Is Open Graph Rendering?
Open Graph rendering is the process of displaying rich snippets on social media platforms using meta tags.
Why Use Open Graph Tags?
Open Graph tags enhance link previews, making them visually appealing and informative, which boosts engagement.
How Do Open Graph Tags Work?
They work by providing structured data to social media, allowing platforms to extract and display relevant content.
What Are The Benefits Of Open Graph?
Benefits include improved click-through rates, enhanced visibility, and better user experience on social media.
Can Open Graph Improve Seo?
While Open Graph doesn’t directly affect SEO, it can increase traffic and engagement, indirectly benefiting your rankings.
How To Implement Open Graph Tags?
Add Open Graph meta tags in the HTML of your webpage to specify the content you want to display.
Conclusion
Effective Open Graph rendering is crucial for enhancing your content’s visibility on social media. By optimizing your rich snippets, you can engage users and drive more traffic to your site. Implement these strategies to ensure your content stands out. Elevate your social presence and watch your audience grow!

