Optimizing images on your WordPress website is crucial for SEO. Proper image SEO boosts site speed and improves user engagement.
Creating an engaging online presence requires more than just compelling content; the visual elements of your website play a significant role in attracting and retaining visitors. Images, when optimized correctly, can significantly enhance your WordPress website’s search engine ranking. This involves choosing the right file names, reducing file sizes without compromising quality, and using alt tags effectively.
By implementing these strategies, you not only make your site more appealing to visitors but also to search engines. An optimized image can lead to better placement in search results, driving more traffic to your site. Remember, every image offers an opportunity to improve your site’s SEO, making your content more discoverable and accessible to your target audience.
The Impact Of Image Seo On WordPress Sites
WordPress websites thrive on visibility. Visibility brings visitors. Image SEO boosts this visibility, especially on WordPress sites. Properly optimized images can drastically improve a website’s search engine rankings. They make sites faster and more engaging. Let’s explore the impact of image SEO on WordPress sites.
Why Image Seo Matters
- Improves website speed: Optimized images load faster.
- Boosts SEO rankings: Search engines favor fast websites.
- Enhances user experience: Fast loading equals happy visitors.
- Increases visibility: Well-optimized images appear in image search results.
How Images Affect Site Performance
Images can both help and hurt a website. Let’s break it down:
| Aspect | Impact |
|---|---|
| Large Images | Slow down site, harm SEO |
| Optimized Images | Speed up site, improve SEO |
Choosing the right size and format is key. Tools like Smush and TinyPNG can help. They reduce image size without losing quality.
Remember, every image on your site is an opportunity. An opportunity to improve performance, SEO, and user experience. Use images wisely to make your WordPress site shine.

Credit: www.paradigmmarketinganddesign.com
Selecting The Right Images For Your Content
Images play a key role in website engagement. The right visuals can make your WordPress site more appealing. Let’s dive into selecting the best images for your content.
Image Relevance To Content
Images should match your topic. They convey your message before words do. Pick pictures that reflect your post’s theme. This helps readers understand your content better. Consider using infographics to explain complex ideas.
Choosing High-quality Images
Quality images keep users interested. They should be clear and sharp. Use high-resolution photos that look good on all devices. Compress images to speed up your site. A fast-loading page ranks better on search engines. Remember to use alt text for SEO and accessibility.
File Types And Their Seo Implications
Choosing the right image file type is crucial for SEO. It affects website speed and user experience. Let’s explore JPEG, PNG, and WebP formats.
Jpeg Vs Png Vs Webp
JPEG is great for photographs. It keeps file sizes small. This improves load times. However, JPEG images can lose quality when edited.
PNG offers high-quality images. It supports transparency. PNG is ideal for logos and graphics. But, it can result in larger files.
WebP is the newest format. It provides superior compression. WebP maintains quality with smaller sizes. Faster websites and happy users follow.
Best Practices For Image Formats
- Use JPEG for complex images without transparency.
- Choose PNG for images needing transparency.
- Opt for WebP for the best compression.
Always compress images before uploading. This keeps your site fast. Use tools like Adobe Photoshop or online compressors for this task.
Remember to create responsive images. They adjust to screen sizes. This provides a better experience for mobile users.
SEO also involves using descriptive file names. Include relevant keywords in file names. Avoid generic names like “image1.jpg”.
Lastly, consider browser compatibility. Ensure your chosen format works across all browsers. This prevents image display issues.
Smart image format choices boost SEO. They make your website user-friendly. This attracts more traffic. It also improves rankings in search results.
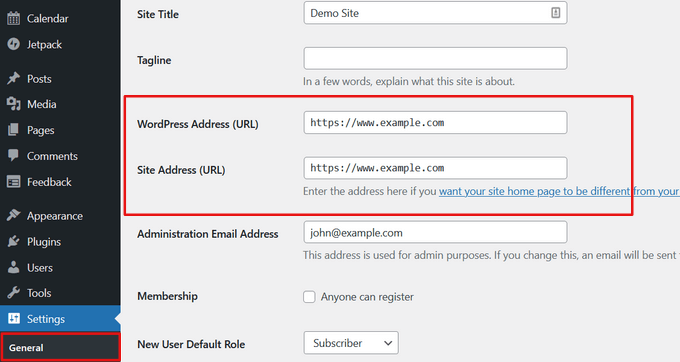
Optimizing Image File Names For Seo
Optimizing Image File Names for SEO is a crucial step for enhancing your WordPress website’s visibility. Search engines not only crawl the text on your webpage but also the file names of images. Properly naming your images can boost your SEO rankings and improve user engagement.
Crafting Descriptive File Names
Creative and relevant image names tell search engines and users what the image is about. Avoid generic names like “image1.jpg” or “photo.png.” Instead, use clear, descriptive terms that reflect the image content.
- Use plain language: Simple words create clear file names.
- Be precise: Choose words that describe the image accurately.
- Avoid stuffing: Too many words can confuse both users and search engines.
Incorporating Target Keywords
Keywords in file names can help your website rank better for those terms. Identify the primary keyword for your content and include it in your image file name.
- Research keywords: Find terms users search for.
- Match content: Ensure keywords align with the image and page topic.
- Use hyphens: Separate words with hyphens, not underscores, for clarity.
Image Size And Its Effect On Loading Speed
Website speed is crucial for a great user experience. Large images can slow down your WordPress site. Slow sites frustrate users. They often leave slow websites. Google also ranks fast websites higher. So, optimizing image size is essential for SEO and user satisfaction. Let’s explore how to balance image quality and file size for better loading speed.
Balancing Quality And File Size
Image quality affects how visitors perceive your site. File size affects loading speed. Large files take longer to load. This can cause higher bounce rates. But small files can mean poor quality images. The key is finding a balance. High-quality images with a smaller file size provide the best experience.
- Use JPEG for photos with lots of colors.
- PNG is best for images with transparency.
- WebP offers great quality with smaller file sizes.
Tools For Image Resizing
Several tools can help resize images for your WordPress site. These tools make images lighter without losing quality. Smaller images load faster. This improves overall site speed. Below are tools you can use:
| Tool | Features |
|---|---|
| Adobe Photoshop | Professional resizing, compression |
| GIMP | Free, open-source editor |
| TinyPNG | Online compression for PNG, JPEG |
| ImageOptim | Mac tool for image optimization |
These tools optimize images for the web. They balance quality and loading speed. Always test your images after resizing. Ensure they look good and load quickly on your WordPress site.

Credit: www.wpbeginner.com
The Role Of Alt Text In Image Seo
The role of Alt Text in Image SEO is huge. It helps websites talk to search engines. Alt Text describes what’s in a picture. This helps search engines understand and rank images better. Good Alt Text boosts your site’s visibility.
Writing Effective Alt Text
Writing good Alt Text is an art. Here are some tips:
- Keep it short and sweet.
- Use keywords smartly.
- Describe the image accurately.
- Avoid stuffing keywords.
- Think like a user, not a robot.
Example:
This Alt Text tells users and search engines exactly what the image is about. It uses keywords like “puppy” and “ball.”
Alt Text For Accessibility
Alt Text also helps people who can’t see images. Screen readers read the Alt Text out loud. This means everyone can enjoy your website.
| Do | Don’t |
|---|---|
| Use clear descriptions. | Ignore Alt Text. |
| Think about all users. | Use vague terms like “image.” |
| Update Alt Text when images change. | Reuse generic Alt Text. |
Remember, good Alt Text makes your site better for everyone. It makes your site more visible online. It also makes your site more friendly to all users.
Leveraging Image Titles And Captions
Images boost WordPress site appeal. Smart image SEO strengthens visibility. Let’s dive into leveraging image titles and captions.
Enhancing User Engagement
Engaging images draw attention. Image titles add clarity. They guide users through your content. Titles should be clear and descriptive.
Use keywords in titles for SEO. Match titles with content. It helps search engines understand images. This can improve rankings.
Consider user experience. Short, relevant titles engage users. They make content enjoyable and accessible.
Utilizing Captions For Context
Captions provide context. They explain images. Captions can tell stories. They make content relatable.
Use captions to highlight points. They can offer insights or add humor. Captions should complement the image and text.
Optimize captions with keywords. This can boost SEO. But keep them natural. Users and search engines prefer this.
Remember, captions can aid understanding. They can break up text, making reading easier. Use them to enhance the user experience.
Understanding Image Sitemaps For WordPress
Image sitemaps boost SEO for WordPress sites. They help search engines find images. This leads to better visibility and traffic.
Image sitemaps guide search engines through a website’s visual content. They list image locations. This ensures images get indexed properly.
Creating An Image Sitemap
Build a sitemap to include all website images. Tools like Yoast SEO and Google XML Sitemaps make this easy.
- Choose a plugin.
- Install and activate.
- Follow plugin instructions to create sitemap.
Submitting Sitemaps To Search Engines
After creation, submit the sitemap to search engines. Use Google Search Console and Bing Webmaster Tools.
- Sign in to webmaster tools.
- Select your website.
- Find the Sitemaps section.
- Enter sitemap URL and submit.
Responsive Images For Mobile Seo
Responsive Images for Mobile SEO are crucial for fast, user-friendly websites. Fast load times and clear visuals keep users engaged. Google ranks these sites higher. This boosts your site’s visibility.
Adapting Images For Different Devices
Adapt images to enhance user experience across devices. Large images slow down mobile sites. Smaller, optimized images load faster. This keeps mobile users happy.
Use HTML and CSS to serve different image sizes. The
Using WordPress Features For Responsiveness
WordPress simplifies image optimization. The platform has built-in features for responsiveness. Themes and plugins aid in image adaptation.
Use the srcset attribute in WordPress. It helps browsers pick the right image size. This attribute works with the
Plugins like WP Smush and ShortPixel compress images. They do not reduce quality. These tools make images lighter. Lighter images mean faster load times.
Remember to test your site’s mobile responsiveness. Use tools like Google’s Mobile-Friendly Test. This test checks your site’s mobile optimization.
Compressing Images Without Losing Quality
High-quality images make your website shine. Yet, they can slow it down. Compressing images is key. It keeps your WordPress site fast. You get the best of both worlds: speed and visual appeal. Let’s explore how to do this right.
Compression Techniques
Image compression is a must for web performance. It reduces file size. This helps your pages load faster. You don’t sacrifice image quality. There are two main methods: lossy and lossless.
- Lossy: This method reduces file size more. Yet, some data is lost. Your image still looks good.
- Lossless: This method keeps all image data. It still reduces file size. Your image quality stays the same.
Use the right technique for your needs. Consider the image purpose. Think about the desired quality.
Recommended Compression Tools
Many tools can help with image compression. Here are top picks:
| Tool | Type | Features |
|---|---|---|
| TinyPNG | Lossy | Easy to use, web service |
| ImageOptim | Lossless | Keeps quality, for Mac users |
| ShortPixel | Both | WordPress plugin, automatic |
Choose a tool that fits your workflow. Test different ones. See which works best for your site.
Integrating Cdn Services For Faster Delivery
Images make your WordPress site look amazing. But they can slow it down. Integrating CDN services speeds up image delivery. Let’s see how.
Benefits Of Using A Cdn
- Faster website speed: CDN makes your site faster globally.
- Improved user experience: Fast loading keeps visitors happy.
- Higher SEO ranking: Speed boosts your Google rank.
- Reduced server load: CDN takes the load off your server.
Setting Up A Cdn For WordPress
- Choose a CDN provider. Popular ones include Cloudflare and KeyCDN.
- Sign up and create a CDN zone.
- Install a WordPress CDN plugin. WP Rocket is a good choice.
- Configure the plugin with your CDN URL.
- Test your site to ensure images load from the CDN.
Using a CDN is easy and improves your site greatly. Your images will load faster, making everyone happy.
Effective Use Of Thumbnails And Previews
Effective use of Thumbnails and Previews boosts your WordPress website’s SEO. These small images attract clicks and tell a story about your content. Let’s learn how to make them work harder for your site.
Generating Thumbnails
WordPress automatically creates thumbnails from your images. But, smart SEO means tweaking them.
- Choose the right size. Big thumbnails slow your site. Small ones look bad.
- Use a plugin. Some plugins optimize thumbnails for faster loading.
- Name files smartly. Use keywords that match your content.
Remember: Fast-loading, well-named thumbnails improve user experience and SEO.
Customizing Preview Images
Preview images appear when you share links on social media. Customizing them is key.
- Use the right dimensions. Each social platform has its own preferred size.
- Add text to images. Use bold, readable fonts to catch attention.
- Keep it relevant. The image should match the linked content.
Tip: Tools like Canva help design eye-catching preview images. No design skills needed.
Image Seo And Social Media Sharing
Image SEO is crucial for any WordPress website. It impacts visibility on search engines and social media platforms. A well-optimized image can drive traffic and engage users. Let’s explore how to polish images for social sharing and boost your site’s performance.
Optimizing For Social Media Platforms
Social media loves visuals. Images grab attention and encourage shares. To stand out, ensure images are:
- Right dimensions: Each platform has preferred sizes.
- High quality: Sharp and clear visuals perform better.
- Relevant: Images should match the content.
- Branded: Add logos or watermarks subtly.
Use descriptive file names and alt text with keywords. This helps platforms understand and display your images effectively.
Implementing Open Graph Tags
Open Graph tags are a game-changer. They control how content appears when shared on social media. To implement:
- Add Open Graph tags to your website’s section.
- Set
og:imageto define the preview image. - Use
og:titleandog:descriptionfor catchy titles and descriptions.
These tags ensure your images look great and your content gets the attention it deserves. Remember to test with social media’s preview tools.
Using Image Galleries To Enhance Seo
Image galleries offer more than visual appeal on a WordPress website. They contribute significantly to a site’s SEO. Well-organized images can keep visitors engaged, reducing bounce rates and increasing the time they spend on your site. This engagement signals search engines that your content is valuable, helping to improve your rankings. Moreover, galleries with optimized images can rank in image searches, bringing even more traffic to your site.
Best Gallery Plugins For WordPress
Choosing the right gallery plugin is critical for SEO. Some plugins make it easier to add metadata to images, which is essential for search engines. Others are optimized for speed, ensuring your site remains fast and user-friendly. Here’s a list of top gallery plugins that combine these features:
- Envira Gallery – SEO-friendly and responsive
- NextGEN Gallery – Offers extensive SEO options
- Modula Image Gallery – Fast and lightweight
- Foogallery – Optimized for SEO and speed
Seo Tips For Image Galleries
Optimizing image galleries can lead to better SEO results. Follow these tips for enhanced performance:
- Use descriptive filenames – Choose names that reflect the image content.
- Alt text is key – Always include alt text with keywords for each image.
- Compress images – Reduce file sizes for faster loading times.
- Responsive design – Ensure galleries look good on all devices.
- Add captions – Provide context with keyword-rich captions.
Implement these tips to make your image galleries work for your SEO. Your site will be more visible, and your images can drive traffic.
The Importance Of Image Backups
Images bring life to your WordPress website. They make content pop. But images can get lost. Servers fail. Files corrupt. Without backups, you risk losing vital visual content. This impacts SEO and user experience. Hence, image backups are essential. They safeguard your hard work.
Backup Solutions For WordPress
Many backup solutions exist for WordPress. Choose wisely to protect images. Plugins offer easy, automated backups. Some are free, others paid. Cloud services provide off-site storage. They add an extra security layer. Your hosting provider might offer backups. Check their frequency and reliability.
- Plugins: UpdraftPlus, BackupBuddy, Jetpack
- Cloud Services: Dropbox, Google Drive, Amazon S3
- Hosting Backups: Check with your web host
Restoring Images From Backups
Restoring images should be simple. If you lose an image, don’t panic. Follow these steps:
- Access your backup solution.
- Locate the image backup file.
- Follow the restore process.
Regularly test your restore process. Ensure it works. It’s crucial for quick recovery. This keeps your SEO rankings intact. It preserves the user experience.
Monitoring Your Image Seo Success
Monitoring Your Image SEO Success is key to understanding the impact of your efforts. It tells you what’s working and what’s not. Let’s dive into how you can track and analyze your image SEO performance effectively.
Tracking Image Rankings
Keep a close eye on where your images rank in search results. Use tools like Google Search Console for this. They show you which images appear in searches most often.
Track changes in rankings over time. Note improvements or drops. Adjust your SEO tactics as needed.
Analyzing Traffic From Images
Understand how much traffic comes from your images. Google Analytics can help you with this. Look at the ‘Acquisition’ section and then ‘All Traffic’.
Find out which images bring visitors. Use this data to focus on high-performing images. Make similar ones to get more traffic.
Common Image Seo Mistakes To Avoid
Images make your WordPress site pop. They catch eyes and share stories. But, bad image SEO can hurt your site. Let’s dodge common image SEO blunders.
Overlooking Image Optimization
Big images slow down your site. Slow sites lose visitors. Use tools to make images smaller. Smaller images mean faster sites.
- Use compressing tools like TinyPNG.
- Resize images before uploading. Big pictures are not always better.
- Choose the right format. JPEG for photos, PNG for graphics.
Neglecting Mobile Users
Many people browse on phones. Your site must look good on small screens.
Make sure images don’t slow mobile pages. Use responsive images. This means images adjust to screen size.
- Add
srcsetattribute to - Use WordPress plugins to help with responsive images.
Advanced Techniques: Structured Data And Images
Images play a huge role in SEO. Advanced techniques take this further. Structured data and images enhance visibility. Let’s dive into these methods.
Implementing Schema Markup
Schema markup tells search engines about webpage content. It’s a form of microdata. Once added to a webpage, it creates an enhanced description. This is known as a rich snippet, which appears in search results.
For images, schema markup can:
- Define an image as an article’s primary photo
- Associate an image with a product or service
- Highlight key features of an image
Use the following HTML code to implement image schema:
Rich Snippets And Visual Search
Rich snippets enhance search results. They show images alongside text. Visual search uses images as queries. It’s growing fast.
Rich snippets require proper image optimization:
- Use high-quality images
- Add relevant alt text
- Ensure file names describe the image
For visual search success:
- Optimize images for mobile devices
- Submit an image sitemap to search engines
- Keep images indexed and searchable
Structured data and images together boost SEO. They help content stand out. Implement these strategies for better rankings.
WordPress Plugins For Image Optimization
Images can slow down your website. A quick load time improves user experience and SEO. WordPress plugins help optimize images easily. They compress and resize pictures, boosting site speed. This section explores the best plugins for image SEO.
Choosing The Right Plugin
Select a plugin that balances quality and speed. Look for features like bulk optimization, lossless compression, and automatic resizing. A good plugin should support various image formats. Ensure it’s regularly updated and compatible with your version of WordPress.
Key features to consider:
- Bulk optimization for multiple images
- Lossless compression to maintain quality
- Automatic resizing for fast loading
- Support for different image formats
- Regular updates and compatibility
Comparison Of Popular Image Seo Plugins
Let’s compare top plugins. We’ll look at features, ease of use, and performance. This will help you choose the right tool.
| Plugin Name | Compression Types | Bulk Optimization | Automatic Resizing |
|---|---|---|---|
| Smush | Lossless & Lossy | Yes | Yes |
| Imagify | Lossless & Lossy | Yes | Yes |
| ShortPixel | Lossless & Lossy | Yes | Yes |
| EWWW Image Optimizer | Lossless & Lossy | Yes | Yes |
These plugins compress images without losing quality. They all offer bulk optimization. Automatic resizing is also available. This helps your pages load faster. A fast website ranks better in search results.
Future Trends In Image Seo For WordPress
Image SEO is evolving rapidly. WordPress users need to stay ahead. New technologies are shaping the future. Let’s explore the key trends.
AI and Machine Learning
Ai And Machine Learning
Artificial Intelligence (AI) and Machine Learning (ML) are game-changers. They automate image optimization. They improve search rankings.
AI tools can analyze images. They can enhance quality without manual effort. They predict the best SEO practices.
The Rise of Visual Search
The Rise Of Visual Search
Visual search is becoming mainstream. Users search using images. WordPress sites must adapt.
Optimized images become crucial for visibility. Sites must use clear, high-quality images. They should tag images accurately.
Search engines can now understand images. They use this information to deliver results. This makes visual search essential for SEO strategies.

Credit: www.elegantthemes.com
Frequently Asked Questions
How To Seo Optimize The Images In WordPress?
To SEO optimize images in WordPress, choose descriptive file names, compress file sizes for faster loading, use alt tags with keywords, implement responsive images, and add captions if relevant.
How Do I Seo An Image On My Website?
To SEO an image on your website, choose relevant file names, use descriptive alt tags, optimize file size for fast loading, and include target keywords in the image title and caption. Ensure images are mobile-friendly and use structured data for better visibility.
What Size Should Images Be For WordPress Seo?
For optimal WordPress SEO, keep images under 100 KB and resize them to the max width of your website’s content display area, typically around 1200 pixels. Use JPEG or WebP formats for a balance of quality and speed.
Which Image Format Is Best For Website Seo?
The best image format for website SEO is typically JPEG for photos and PNG for graphics, as they offer a good balance of quality and file size.
How Does Image Optimization Benefit Seo?
Optimizing images can significantly boost website speed, enhance user engagement, and improve your site’s SEO ranking.
What File Format Is Best For Seo?
JPEG for photos and complex images; PNG for transparency and graphics; WebP for quality with smaller file sizes.
Can Image Alt Text Improve Seo?
Yes, descriptive alt text helps search engines understand images, enhancing accessibility and SEO.
How To Choose Seo-friendly Image Filenames?
Use descriptive, keyword-rich filenames that reflect the image content for better SEO indexing.
What Is The Optimal Image Size For WordPress?
Aim for less than 100KB without sacrificing quality to ensure fast loading times and better SEO performance.
Does Image Compression Affect Seo?
Proper image compression balances quality and file size, improving page load times and positively impacting SEO.
Conclusion
Optimizing images is a game changer for any WordPress website’s SEO performance. Embrace the tactics discussed, from file naming to compression, to boost load times and visibility. Remember, search engines reward sites that offer a seamless user experience. Start enhancing your images now and watch your rankings climb.
