Website structure refers to the organization of a site’s content, enabling search engines and users to navigate easily. An SEO-friendly website structure ensures content is discoverable and relevant to user queries.
Crafting an SEO-friendly website structure is pivotal for any online presence aiming to rank well on search engines. It begins with a logical hierarchy that guides both users and search engine crawlers through your site’s pages efficiently. This hierarchy should reflect the importance of each page and group related content together.
By doing so, you create a seamless experience for visitors, making it easier for them to find the information they need. An intuitive structure also helps search engines understand your site’s content, which can boost your visibility in search results. Ensuring that your website is mobile-friendly, uses clear navigation, and includes a sitemap can further enhance SEO performance. Remember, a well-organized website is like a well-oiled machine; it operates smoothly and fulfills its purpose effectively.

Credit: seranking.com
Introduction To Website Structure
Understanding the website structure is key to a successful site. It’s like the blueprint of a building, guiding visitors through your digital space. A well-planned structure ensures users find what they need effortlessly. Let’s dive into why it’s crucial for both user experience and SEO.
Essential For User Experience
A clear website structure makes navigation easy. Users enjoy visiting sites where they can quickly find information. This satisfaction leads to longer visits and more interactions. Here’s how to enhance user experience:
- Logical organization: Group similar content together.
- Simple menus: Use straightforward labels.
- Search functionality: Allow users to search for specific content.
- Mobile-friendliness: Ensure your site looks good on all devices.
Impact On Seo
A well-structured website boosts your SEO. Search engines love sites that are easy to crawl. This means they can better understand and rank your content. Here are key points for an SEO-friendly structure:
- Use of headings: Organize content with H1, H2, H3 tags.
- URL structure: Keep URLs short and descriptive.
- Internal linking: Link related content to spread link equity.
- Sitemaps: Submit a sitemap to search engines for better indexing.
Core Elements Of Website Structure
The core elements of website structure lay the foundation for a site that pleases both users and search engines. A solid structure enhances user experience and boosts SEO. Key components include hierarchy, navigation, and URL structure.
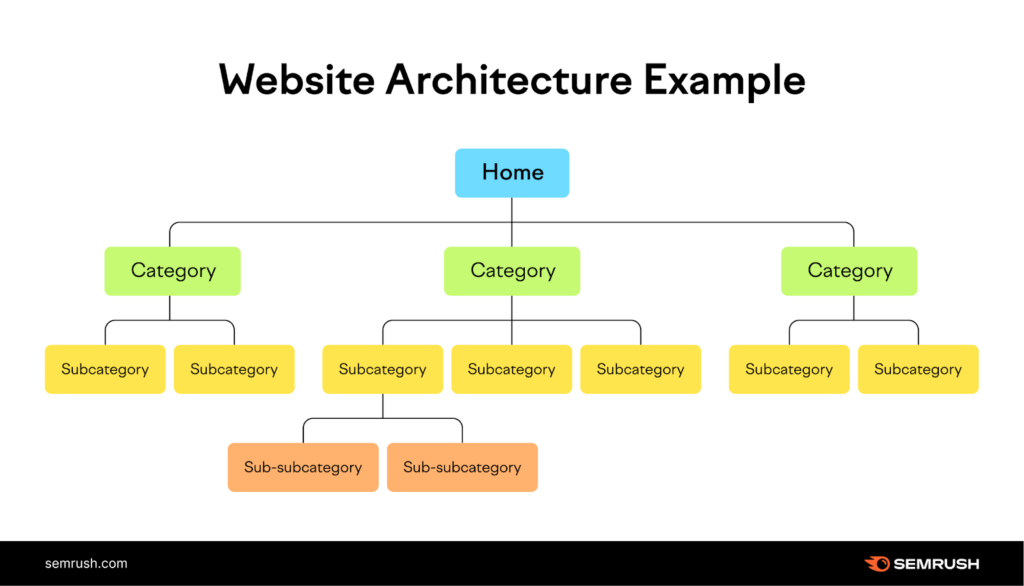
Hierarchy And Navigation
A well-defined hierarchy orders content by importance. It guides users effortlessly. Effective hierarchy starts with a clear home page. It branches into main categories, then subcategories.
- Main categories should be broad, covering diverse topics within the site.
- Subcategories must relate directly to their main category.
Navigation mirrors this hierarchy. It should be intuitive, allowing quick access to information. Simple, logical navigation bars and menus are crucial. They should have concise labels that reflect the content accurately.
Url Structure
SEO-friendly URLs are simple, readable, and relevant. They should contain keywords that reflect the page content. Each URL must be unique and follow a consistent pattern across the site.
| URL Component | SEO Best Practice |
|---|---|
| Length | Keep it short and sweet. |
| Keywords | Include relevant keywords. |
| Readability | Ensure it’s human-readable. |
| Hyphens | Use hyphens to separate words. |
Good URL structure supports site hierarchy and aids navigation. It also helps search engines understand page content.
Strategic Layout Planning
Strategic Layout Planning forms the backbone of any SEO-friendly website structure. It ensures that visitors find what they need quickly and easily. A well-planned structure boosts your site’s search engine rankings. Let’s dive into how to create a strategic layout that caters to your users’ needs and preferences.
Understanding User Flow
User flow is the path visitors take on your website. A clear, intuitive path encourages visitors to stay longer and engage more. Picture your website as a roadmap. Each page should lead to another, relevant page. This keeps users interested and reduces bounce rates.
- Homepage: Start with a clear, inviting homepage.
- Navigation: Use simple, descriptive menu items.
- Call to Action: Guide users with clear CTAs.
A well-defined user flow increases website usability and satisfaction.
Content Grouping Strategies
Grouping related content makes your website more user-friendly. It helps visitors find what they need without confusion. Think of your website as a library. Books are grouped by genres or topics for easy browsing.
| Strategy | Description |
|---|---|
| Silo Structure | Organize content in tightly related groups or ‘silos’. |
| Tagging | Use tags to link related content across categories. |
| Internal Linking | Connect content with relevant internal links. |
Effective content grouping improves site navigation and SEO ranking.

Credit: www.semrush.com
The Role Of Site Maps
Site maps guide users and search engines through your website. They show the structure of your site. A well-designed site map makes sure visitors find what they need. It also helps search engines understand your content better. This understanding boosts your SEO.
Xml Vs Html Sitemaps
XML sitemaps are for search engines. They list all URLs on your site. This tells search engines what to crawl. HTML sitemaps, on the other hand, are for users. They provide a clear layout of your website’s pages. Both types improve SEO by ensuring all pages get found.
Tools For Sitemap Creation
Many tools can create sitemaps. They save time and keep your sitemap up-to-date. Some popular options include:
- Google XML Sitemaps: An easy-to-use WordPress plugin.
- Screaming Frog: A desktop program that crawls websites.
- Yoast SEO: A WordPress plugin with sitemap features.
Choose a tool that fits your website’s needs. Regularly update your sitemap. This practice is vital for SEO success.
Navigation Optimization
Navigation optimization is a key element in website structure. It guides users through a site’s content. A well-designed navigation system makes for a smoother user experience. It also boosts SEO by helping search engines understand the site layout. This section explores the essentials of an SEO-friendly navigation design.
Menu Design Principles
The menu is the roadmap of a website. It should be simple and intuitive. Here are the top principles for menu design:
- Clarity: Ensure that menu items are clear and descriptive.
- Consistency: Keep the menu structure consistent across all pages.
- Conciseness: Limit the number of items to avoid overwhelm.
- Categorization: Group similar items under relevant headings.
- Clickability: Make sure all menu items are easy to click, even on mobile.
Breadcrumb Navigation
Breadcrumb navigation offers users a way to trace their path. It is a secondary navigation aid. It helps users navigate complex websites. Breadcrumbs also help search engines understand a website’s hierarchy. Here is how to use breadcrumb navigation effectively:
- Visibility: Place breadcrumbs at the top of the page where users can find them easily.
- Simplicity: Keep the design simple and the text clear.
- Consistency: Use breadcrumbs consistently on every page except the homepage.
- Structure: Follow the structure of your site hierarchy in the breadcrumbs.
Internal Linking Best Practices
Let’s dive into Internal Linking Best Practices. Effective internal linking boosts SEO success. It guides visitors through your website. It also helps search engines understand site content. Here, we cover how to link wisely.
Anchor Text Variations
Anchor texts are clickable words in a hyperlink. They should be relevant. They should also vary. This avoids spammy looks. Use synonyms. Mix exact match with generic phrases. Keep users and search engines happy.
- Exact-match: Use sparingly, matches keyword exactly.
- Partial-match: Includes keyword, adds extra words.
- Branded: Uses your brand name.
- Generic: Common words like ‘click here’.
- Natural: Fits smoothly within your content.
Link Depth
Link depth refers to clicks needed to reach a page. Keep it shallow. Aim for 3 clicks or less from the homepage. This makes content easy to reach. It distributes link equity well. Use a clear hierarchy. This helps users navigate. It also helps search engines index.
Equity
Link equity is SEO value passed between pages. Use internal links to spread this value. Link from high-authority pages to new or important pages. Ensure important content gets more links. This boosts their visibility.
| Page Type | Linking Approach |
|---|---|
| High Authority | Link out to new/important content |
| New Pages | Receive links from established pages |
| Important Pages | Get frequent internal links |
Mobile-first Structure Approach
The digital world is now mobile-first. A website must shine on phones. Let’s dive into how to build a SEO-friendly structure with a Mobile-First Structure Approach.
Responsive Design Techniques
Responsive design makes a website look good on all devices. It adjusts the layout based on screen size. This approach is key for SEO and user experience. Here are steps to achieve it:
- Flexible Grids: Use grids that adapt to screen size.
- Fluid Images: Ensure images scale with the grid.
- Media Queries: Apply CSS styles for different devices.
These techniques make a site accessible and enjoyable for everyone.
Mobile Navigation Considerations
Navigation is crucial in mobile design. Users should find things easily. Consider these points:
- Simple Menus: Keep menus short and sweet.
- Touch Targets: Make buttons big enough for fingers.
- Priority Content: Show important info first.
A mobile-first approach ensures your site performs well on phones. It boosts SEO and keeps users happy.
Seo-friendly Content Hierarchy
An SEO-Friendly Content Hierarchy organizes website information. It guides visitors and search engines through your content. A good structure boosts SEO, keeps users engaged, and improves website performance.
Keyword-rich Headings
Headings with keywords help search engines understand content. They break text into sections. Users find information faster this way. Search engines rank keyword-rich headings higher.
- Use keywords in main headings.
- Subheadings should support main headings.
- Keep headings clear and concise.
Layered Content Strategy
A layered content strategy involves organizing content in a logical way. It starts with broad topics. These branch into more specific subtopics.
- Start with core pages.
- Add subpages with more detail.
- Link related pages together.
This approach helps users navigate your site. It makes them stay longer. Search engines favor sites where users spend more time.
Technical Aspects Of Website Structuring
Mastering the technical aspects of website structuring is crucial. It ensures search engines crawl and index your site efficiently. This can lead to better rankings and visibility. Let’s delve into some key technical elements that can make or break your website’s SEO friendliness.
Canonical Tags
Canonical tags tell search engines which pages are the master versions. These tags prevent problems caused by duplicate content. Here’s how to use them:
- Identify duplicate content across your site.
- Choose the preferred URL as the canonical version.
- Add a
to the head section of duplicate pages.
Page Speed Optimization
Fast loading pages enhance user experience. They also boost your SEO. Follow these steps to optimize your page speed:
| Action | Benefit |
|---|---|
| Compress images | Reduces file size, speeds up loading |
| Minify CSS, JavaScript | Removes unnecessary characters |
| Use browser caching | Stores resources locally on repeat visits |
| Optimize server response time | Improves time to first byte (TTFB) |
Tools like Google’s PageSpeed Insights can help identify areas for improvement.
Enhancing User Engagement
Enhancing User Engagement means keeping visitors on your site longer. A well-structured website does just that. It encourages exploration and interaction. This section digs into features that make a site not just user-friendly, but also engaging.
Interactive Elements
Websites need elements that invite action. These can be:
- Quizzes – They’re fun and can be informative.
- Forms – Simple, encouraging users to sign up or contact.
- Buttons – They should stand out and prompt clicks.
Interactive elements should blend with the design. They must be easy to find and use.
User Behavior Analysis
Understanding users is key. Tools like Google Analytics help. They show you:
- Which pages users visit most.
- How long they stay on each page.
- The path they take through your site.
Use this data to improve your site. Make popular pages more accessible. Create clear paths to important content.
Leveraging Visual Hierarchy
Leveraging Visual Hierarchy is vital in website structure design. It guides visitors through your site content effortlessly. This approach ensures that users find what they need quickly. It improves the overall user experience. It also boosts SEO by highlighting important information. Let’s explore how to use colors, fonts, imagery, and icons.
Strategic Use Of Colors And Fonts
Colors and fonts have power. They can catch attention and set moods. Use them to your advantage. Choose a color scheme that reflects your brand. Colors should contrast well to make reading easy.
Fonts must be readable. Pick one or two that match your brand’s voice. Make headings bold. They stand out and help with SEO. Use size to show content importance. Bigger fonts draw the eye to key areas.
Imagery And Icons
Images tell stories. Icons simplify ideas. Both can make your website more engaging. Use high-quality images that relate to your text. They should support your message, not distract.
Icons guide users. They can also break up text, making pages easier to scan. Choose icons that are clear and easy to understand. Place them near relevant content. This helps with SEO by organizing your site better.
Categorization And Tagging
Understanding ‘Categorization and Tagging’ is key for SEO-friendly website structure. It helps users and search engines navigate your site. Let’s explore how to use categories and tags effectively.
Effective Use Of Categories
Categories organize content into broad groups. They define the general topics of your website. Think of them as chapters in a book. Each chapter, or category, encompasses a series of related posts. This structure lets users browse your site with ease.
- Keep categories broad: They should cover the main topics.
- Limit the number: Too many can confuse users and search engines.
- Naming is key: Category names must be clear and descriptive.
The Role Of Tags
Tags are like the index of a book. They are specific to the content of a single post. Tags should highlight the micro-topics of your content. Use them to describe your post in detail. They help users find precise information on your site.
- Be specific: Use tags that accurately describe the post.
- Use sparingly: Too many tags can dilute their usefulness.
- Avoid duplication: Tags should not replicate category names.
By mastering categories and tags, you create a clear path for both users and search engines. This leads to a better user experience and improved SEO.
Schema Markup For Seo
Let’s explore Schema Markup for SEO. It is a code. It helps search engines understand your website. This makes your site more SEO-friendly.
Benefits Of Structured Data
Structured data has many benefits. Here are some:
- Improves SEO rankings: It makes your site more visible.
- Enhances rich snippets: Rich snippets attract more clicks.
- Increases click-through rates (CTR): More clicks mean more visitors.
- Better understanding by search engines: Search engines can show your content better.
Implementing Schema.org
To use Schema.org:
- Visit the Schema.org website.
- Choose the type of data you want to mark up.
- Use the Schema Markup Generator for help.
- Add the generated code to your website’s HTML.
- Test your markup with Google’s Structured Data Testing Tool.
Remember, adding schema markup is easy. You can do it in steps. First, mark up the most important content. Then, add more over time.
| Step | Action | Tool |
|---|---|---|
| 1 | Choose data type | Schema.org |
| 2 | Generate markup | Schema Markup Generator |
| 3 | Add code to HTML | Your website |
| 4 | Test markup | Google’s Tool |
Using schema markup is a powerful SEO strategy. It helps search engines understand your content. This can lead to better rankings and more traffic.

Credit: www.yourdigitalresource.com
Building A Scalable Site Structure
When planning your website, think of it like building a house. A solid structure keeps the house standing tall. This idea also applies to your website. A scalable site structure not only supports your current content but also adapts to future growth.
Future-proofing Your Website
Imagine your website in five years. It should still perform well. To ensure this, you need a design that stands the test of time. Start with a clean and simple base. Expand it as your business grows. This keeps your site relevant and effective.
Key elements include:
- Flexibility: Adapt to new trends and technologies.
- Scalability: Add more pages without a hassle.
- Organization: Keep categories logical and clear.
Growth-driven Design
Growth-driven design focuses on ongoing improvements. Your website evolves based on user data. Make changes that boost user experience and SEO. This approach keeps your site fresh and competitive.
Steps to implement:
- Analyze user behavior.
- Identify areas for improvement.
- Test changes.
- Review results.
- Repeat the process.
Avoiding Common Structure Pitfalls
Avoiding Common Structure Pitfalls can make a website not just user-friendly but also favored by search engines. Let’s dive into some of these pitfalls and learn how to sidestep them.
Deep Navigation Issues
Deep navigation turns simple tasks into complex mazes. Users should reach any page in three clicks or less. This golden rule keeps your site accessible.
- Limit menu options
- Use drop-down menus wisely
- Implement breadcrumbs
Duplicate Content Dilemmas
Duplicate content confuses search engines and hurts rankings. Unique, valuable content ranks better.
| Action | Benefit |
|---|---|
| Use canonical tags | Signals preferred URL |
| Set parameter handling in GSC | Prevents URL variations |
| Implement 301 redirects | Resolves outdated URLs |
Content Siloing For Seo
Content Siloing for SEO is a strategic approach to organize website content. It groups related topics together. This boosts SEO by signaling search engines about a site’s key themes. A well-structured content silo can increase relevance and authority in a niche. Let’s explore how to use silos effectively.
Thematic Grouping
Thematic grouping is the heart of content siloing. It involves clustering content by topic. Each silo acts like a chapter in a book. Within each chapter, the pages are closely related. This structure makes it easy for users and search engines to find content. Here are key steps:
- Identify core themes for your website.
- Create main categories based on these themes.
- Develop subcategories within each main category.
- Ensure all posts in a silo are thematically connected.
Silo Implementation
Implementing silos requires careful planning. Consider site navigation and URL structure. Follow these steps for effective silo implementation:
- Plan your site’s overall structure.
- Use clear, descriptive URLs for each silo.
- Link pages within a silo together.
- Avoid cross-linking between different silos.
A table can help visualize the structure:
| Silo | Main Category | Subcategories |
|---|---|---|
| 1 | Services | Consulting, Training |
| 2 | Products | Software, Hardware |
By aligning your website structure with content silos, you create a clear path for both users and search engines. It helps pages rank for relevant searches. A silo structure is a powerful tool for SEO success.
Integrating Social Media Elements
Today we dive into Integrating Social Media Elements in your site. This step makes your website more engaging. It boosts SEO too. Let’s explore how to do it right.
Social Sharing Buttons
Social sharing buttons are key. They let visitors share your content easily. This increases your website’s visibility. Place these buttons where they’re easy to find. For example, top or bottom of articles works well.
- Facebook – Great for all content types.
- Twitter – Perfect for quick, catchy updates.
- Pinterest – Ideal for visual content like infographics.
Social Proof And Engagement
Social proof boosts trust. Displaying social media feeds on your site works. It shows real-time activity. Use widgets for this. They show your latest posts or tweets.
Comments and reviews are also powerful. They provide honest feedback. Make sure to engage with these. Reply promptly. This shows you value visitor input.
| Element | Benefits |
|---|---|
| Social Feeds | Increases trust, shows activity |
| Comments/Reviews | Provides feedback, enhances engagement |
Remember, integrating these elements needs to be strategic. Choose what fits your brand. Always aim for a clean, user-friendly design.
Site Structure Analysis Tools
Mastering SEO begins with a solid website structure. Site Structure Analysis Tools are vital. They reveal insights. They guide improvements. Here are key tools for analysis.
Google Analytics Insights
Google Analytics is a powerhouse for website analysis. It tracks user behavior. It measures site performance. Key metrics include bounce rate, page views, and session duration. Users pinpoint problem areas. They optimize their site structure accordingly.
- Visitor Flow: Visualizes user paths.
- Behavior Flow: Shows content interactions.
- Site Speed: Identifies slow-loading pages.
Crawling And Audit Software
Crawling tools scan websites like search engines do. They find structure issues. Audit software dives deeper. It checks for broken links and metadata problems.
Popular tools include:
| Tool Name | Features |
|---|---|
| Screaming Frog SEO Spider | Finds broken links, audits redirects. |
| Ahrefs Site Audit | Visualizes website structure, detects SEO issues. |
| SEMrush Site Audit | Checks site health, gives optimization tips. |
These tools provide actionable insights. Users optimize their website structure for better SEO.
Testing And Iterating Website Layout
Let’s dive into how we can test and improve our website layout.
Website structure is crucial for SEO.
Design a user-friendly layout to boost your site’s performance.
A/b Testing For Structure Optimization
A/B testing plays a key role in website structure refinement. This method tests two versions of a page to see which performs better.
Use tools to split traffic between variant A and B.
Track user behavior and conversion rates.
Choose the layout that wins in engagement and sales.
User Feedback And Adjustments
Feedback from real users is invaluable.
Create surveys or feedback forms for insights.
- Ask about navigation ease.
- Find out if users find content quickly.
Implement changes based on this feedback.
Continuously improve for a better user experience.
Conclusion: Structure For Success
Website structure is the skeleton of your site. It guides users and search engines to your content. A well-organized site helps visitors navigate with ease. It also boosts your SEO efforts.
Recap Of Key Takeaways
- User experience improves with clear navigation.
- Search engines favor well-structured websites.
- Internal linking connects content, enhancing SEO.
- Organize content in a hierarchical layout for clarity.
Next Steps For Implementation
- Map out your site’s hierarchy.
- Create a logical URL structure.
- Use breadcrumbs for easy backtracking.
- Implement SEO-friendly navigation menus.
- Ensure mobile responsiveness.
Start with a sitemap. It will outline your website’s layout. Focus on simple, intuitive design. Keep your URLs short and descriptive. Add breadcrumbs for user ease. Make sure your menus help users and search engines. Your site must work well on phones and tablets too.
Frequently Asked Questions
What Is Website Structure In Seo?
Website structure in SEO refers to the organization of a site’s content, enabling search engines to crawl efficiently and users to navigate easily. It impacts rankings and user experience.
How To Design An Seo-friendly Website Structure?
To design an SEO-friendly website structure, start with a clear hierarchy. Use relevant keywords in URLs. Ensure mobile responsiveness. Optimize site speed. Incorporate internal linking for easy navigation.
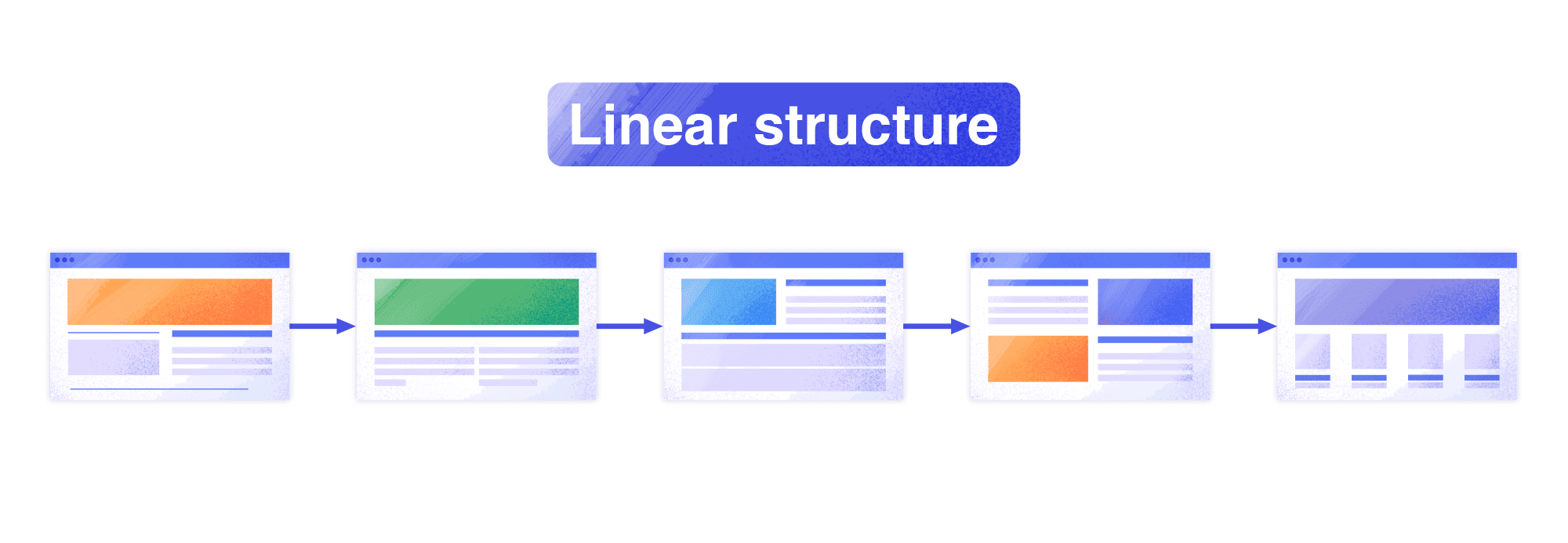
What Are The 4 Types Of Website Structure?
The four types of website structure are hierarchical, sequential, matrix, and database-driven models. Each offers a unique way to organize content.
How To Design A Website Structure?
Begin with a clear homepage, branching into main categories. Prioritize intuitive navigation. Ensure mobile responsiveness. Use breadcrumb trails for easy backtracking. Keep URLs simple and logical.
What Defines A Website Structure?
A website structure refers to how a website’s content is organized and interconnected, providing a clear path for both users and search engines to follow.
Why Is Website Structure Important For Seo?
Good website structure helps search engines understand and index content, improving visibility and rankings in search results.
What Are The Elements Of Website Structure?
Website structure elements include navigation menus, URLs, breadcrumbs, sitemaps, and internal linking strategies.
How Does Url Structure Impact Seo?
Well-structured URLs can convey content hierarchy and relevance, aiding search engines and users in understanding page context.
Can Breadcrumbs Enhance Seo?
Breadcrumbs improve user navigation and can contribute to a better understanding of website hierarchy by search engines, aiding in SEO.
What Is The Role Of A Sitemap In Seo?
Sitemaps facilitate search engine crawling by listing all website pages, ensuring better visibility and indexing of content.
Conclusion
Understanding website structure is key to SEO success. A well-designed structure boosts user experience and search engine rankings. It’s about organizing content logically and making navigation easy. Start by mapping out your site, focusing on simplicity and relevance. Remember, an SEO-friendly website structure isn’t just good for search engines; it enhances the overall user experience, driving more traffic and engagement.
Perfect your website’s architecture to stand out in the digital landscape.